|
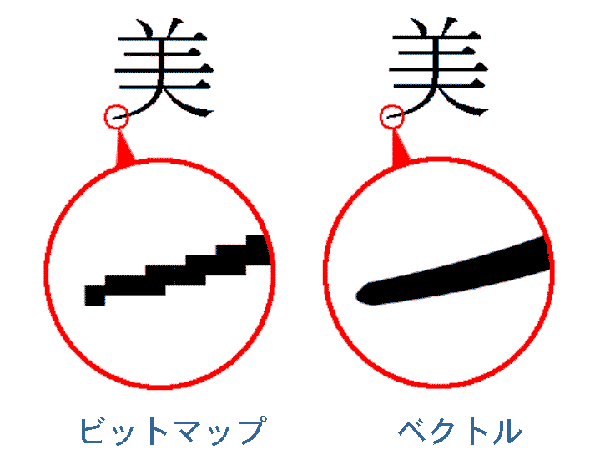
画像ファイルの形式 コンピュータで扱われる画像のデータには、大きく分けてビットマップ形式のデータと、ベクトル形式のデータがある。 ビットマップデータは画像を小さな四角い点(画素=ピクセル)に分け、アドレス管理してデータを保存する。あらゆる画像を様々な色の四角の集積として扱い、ペイントとも言われる。写真などの画像に適している。 ベクトルデータは関数的な数値で表されるので、拡大縮小しても正確性が保たれる。ドローとも言われる。ロゴマークやイラストに適している。 ビットマップデータを扱うソフトの代表的なものとしてPhotoshop、ベクトルデータを扱うソフトの代表的なものとしてIllustratorがある。
ビットマップデータには多くの種類があるが、一般的によく使用されるのは次の形式である。
このうちGIF(256色)を除く画像形式はフルカラー(約1670万色)表示が可能である。 またJPEG、GIF、PNGは圧縮技術により、データサイズの縮小が可能であるためにインターネットで使用される事が多い。BMPとPICTは圧縮されていないため、ファイルサイズが大きくなる。 ただしJPEGとGIFは不可逆圧縮であるために、画像の劣化が起きるが、画像によって劣化が目立つものとそうでないものがある。
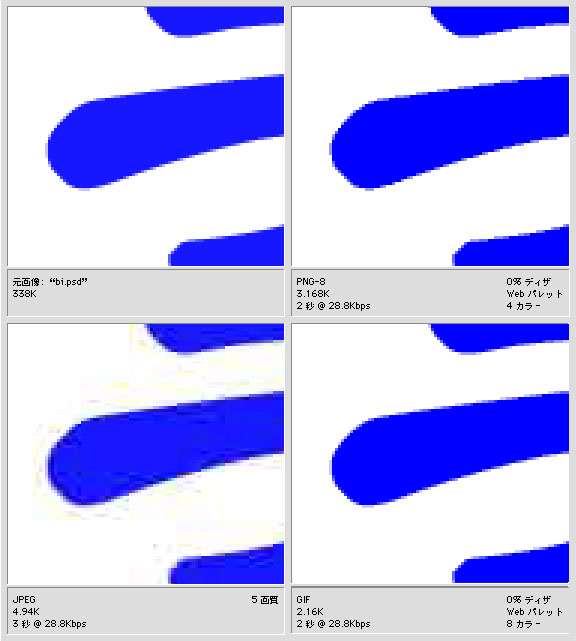
上のような色数の少ないデータの場合は、JPEGには元画像にない色(擬色)が現れているのに比べ、GIFは画像の劣化が目立たない。ファイルサイズも338Kから2.16Kと150分の1ほどのサイズになっている。
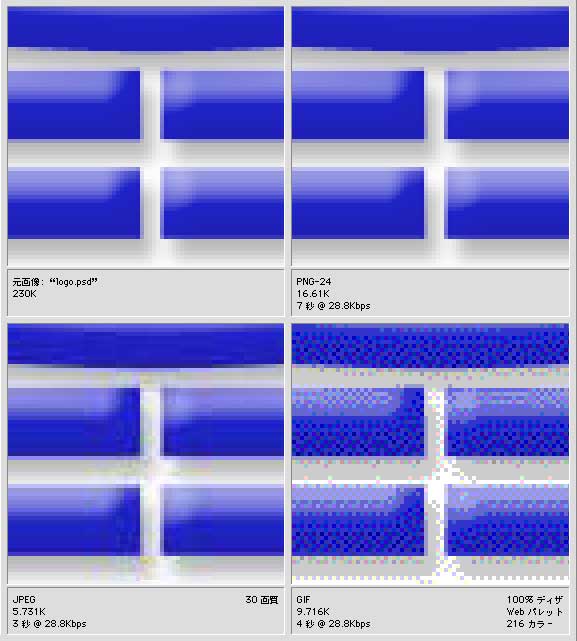
一方で連続階調を持つ画像では、JPEGに擬色が出ているものの、GIFに比べるとグラデーションの再現性は高い。このように、JPEGは写真のような階調の高い画像に適している。 JPEGもGIFも圧縮時のパラメータの設定により、画質と圧縮率のバランスを取りながら変換できる。 PNGは可逆圧縮のため元画像との差がないが、サポートしているブラウザがまだ少ない。 拡張子psdの元画像はフォトショップ形式の画像だが、230Kと他の画像形式に比べてファイルサイズが圧倒的に大きいのがわかる。 他にも印刷の現場では、TIFFやEPSなどの画像形式も使われる。 かくちょうしと読む。WindowsなどのOSの場合、拡張子がそのファイルの属性を表している。OSに対してその属性を教える働きを持ち、ファイルとアプリケーションの関連付けや、実行方法を管理するものなので、これを削除したり変更したりする事は厳禁である。 .(ドット)の後に半角英文字3文字というのが一般的であるが、最近は4文字のものも増えている。 実行ファイルはexeやcomなどの拡張子を持ち、Photoshopデータはpsd、Illustratorデータはai、ホームページを記述したHTML書類はhtm(html)などが割り振られている。 Macintoshの場合は、リソースのファイルタイプとクリエータという、特別な方法でファイルを管理するために、拡張子は必須のものではない。従って一般的にマックユーザは拡張子に対しておおむね無頓着であるが、外部とのファイルのやりとり(データの受け渡しやインターネット上でのデータの扱いなど)の場面では必ず必要となるため、今では拡張子に対する知識はマックユーザも避けて通れないものとなってきた。 |