スタイルのカスタマイズ
サンプルCSSをカスタマイズ
P_BLOGは、デザインと構造を分離し、レイアウトやフォントなどの見た目のスタイルは すべてCSSで制御する、という方向性で制作しています。 サンプルとしていくつかCSSを付属していますが、フォルダごと差し替えたり加えたりして簡単に 見た目をガラっと変えることが出来ますので、是非オリジナルCSSを作る事をお薦めします。
オリジナルCSS : ファーストステップ
手始めに「styles」フォルダの中に入っている番号のついたフォルダをフォルダごと複製して カラーコードや幅のピクセル値などを変えてみて、カスタマイズしてみて下さい。
CSS切り替えSwitcherセレクター用のタグコードは「環境設定」「カスタムファイル編集」のCustom Partsにあります。適応するCSSやその名称をカスタマイズする場合は、以下の配列コードを探して書き換えます。
$styles = array(
"Silk" => "silk",
"Alminum" => "alminum",
"Rich Green" => "rich_green");
パターンは「"名前" => "CSSフォルダ名"」となっていますので、カスタマイズする場合はそれを考慮して書き換えて下さい。
注意
各スタイルはカンマで区切りますが、一番最後のスタイルのあとには入れないように注意して下さい。
オリジナルCSS : セカンドステップ
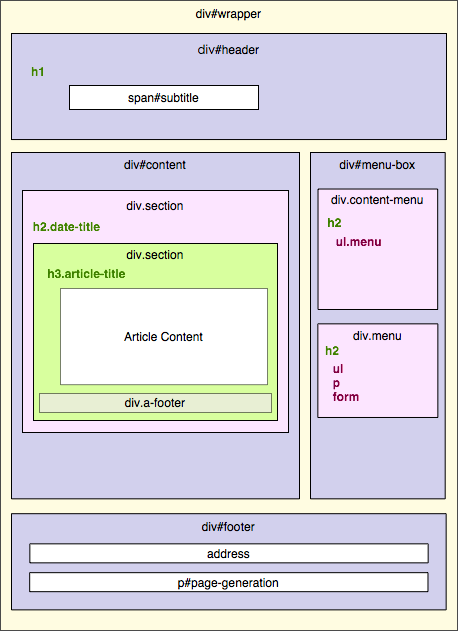
P_BLOGのCSSクラスの構成を把握しておくとカスタマイズの時に楽になります。デフォルトの基本構造はこのようになっています。↓

P_BLOG XHTML構造CSSクラス早見表もご参照ください。
ブラウザ別CSSで微調整
P_BLOGは、ブラウザを判別して別々のCSSを読み込む機能が備わっています。この機能を利用し、ブラウザごとのスタイルの微調整をすることが出来ます。適用されるブラウザとそれぞれのCSSの名称は以下の通りです。
default.css- 全てのブラウザ用。必須。
gecko_style.css- Geckoレンダリングエンジンを搭載したブラウザ用。(Mozilla/Camino/Firefoxなど)
mac_gecko_style.css- Geckoレンダリングエンジンを搭載したブラウザのMac版専用。Win/Linux版と振り分けたい場合に使用。(Mozilla/Camino/Firefoxなど)
khtml_style.css- KHTMLレンダリングエンジンを搭載したブラウザ用。Safari 1.0〜, OmniWeb4.5〜, Konquerorなど)
win_ie_style.css- Windows IE用。
opera_style.css- Opera用。
基本的にはdefault.cssを入れておけばOKですが、ブラウザごとにデザインを微調整したい場合、それぞれ上に示した名前のCSSを作成してCSSフォルダのdefault.cssと同一階層に追加しておくと、指定ブラウザのみそのCSSが適用されるようになります。それぞれの読み込み優先順位は、例えばMozillaでアクセスすると、
gecko_style.cssを探して適用- なければ、
default.cssを探して適用 - それもなければCSSはオフ。
という流れになります。
継承の構成
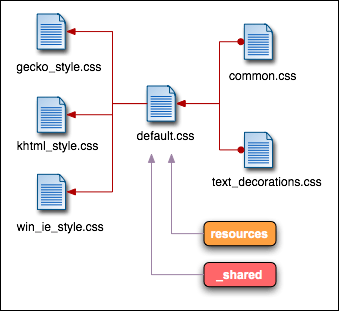
下図で示した左側のファイルが右側のファイルを@importする形になり、それぞれ左側が右側に対して上位となります。「common.css」と「text_decorations.css」は「_import」ディレクトリに納められており、全てのスタイルで共有されます。

使用例: ブラウザごとに違うフォントサイズを適用させたい
例えば「default.css」を基本として、
「WinIEにのみ、bodyのフォントサイズを「font-size: x-small」で適用させたい」
という場合があると仮定します。その場合は「win_ie_style.css」というファイルを作成し、以下のように記述します。
@charset "utf-8";
@import url(./default.css);
body {
font-size: x-small;
}
メインCSSは@importで読み込んだファイルに対して上位となりますので、基本のdefault.cssにフォントサイズを上書きする形になります。これにより、WinIEでアクセスした場合、bodyフォントサイズの部分はfont-size: x-smallが適用される事になります。
P_BLOG CSS 標準コーディング規約
P_BLOGのCSSプロパティの順序は、Mozilla.orgの基本CSSの「推奨プロパティオーダー」に準拠しています。